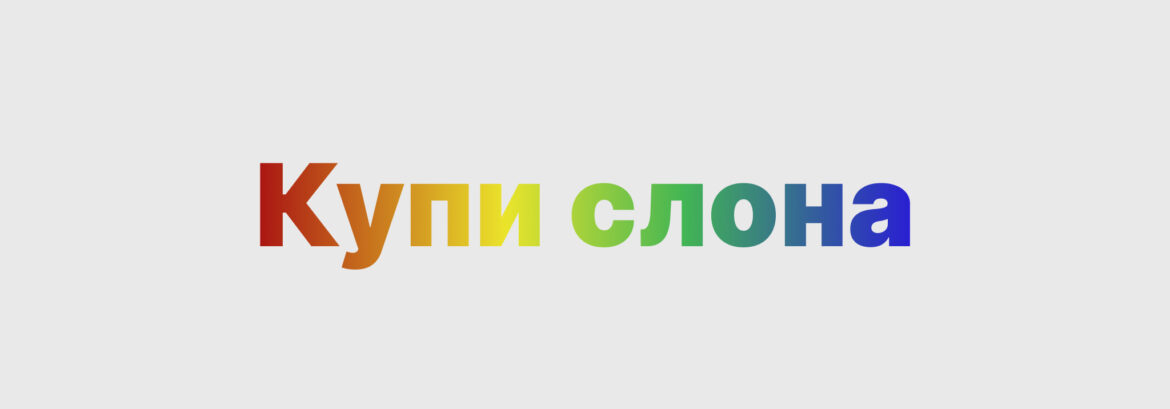
Оформление заголовков — очень тонкий момент. Ведь они должны выделять главную мысль текста, лендинга. При этом «не кричать», быть стильными и заметными.
На GetCourse можно оформить текст градиентом с помощью кода css.

Как сделать градиент на тексте:
1. Добавьте блок «Обычный текст» на лендинг или в урок.

2. Добавьте ваш текст и заголовок.

3. Войдите в настройки заголовка (или текста).

И добавьте «CSS класс элемента» — color-text. Сохраните.

4. Войдите в «Стиль» блока.

И в «Подробные настройки».

5. Добавьте следующий код
.color-text p {
background: linear-gradient(90deg, rgba(66,58,180,1) 27%, rgba(253,29,29,1) 53%, rgba(252,198,69,1) 75%);
color: transparent;
background-clip: text;
-webkit-background-clip: text;
}

6. Замените значение градиента на своё.
Легко сгенерировать нужный код можно с помощью сервиса https://cssgradient.io/
Переходите по ссылке и формируйте нужный градиент.

После того как вас устроит получившийся градиент, скопируйте код в нижнем окне:

И замените в коде блока на геткурс значение градиента на ваше:

Нажмите «Сохранить».

Градиентная заливка текса готова!
Улыбнитесь!)






Добавить комментарий